Tawk.to là một ứng dụng live chat miễn phí giúp bạn có thể kiểm soát và trò chuyện với khách hàng của mình thông qua website. Công cụ chat miễn phí này giúp khách hàng của bạn được giải đáp các thắc mắc cũng như giải quyết các yêu cầu của mình nhanh chóng, dễ dàng hơn. Và đây cũng được đánh giá là một trong các công cụ tương tác với khách hàng hiệu quả đối với các công ty, doanh nghiệp hiện nay. Ngoài Tawk.to, bạn có thể tham khảo thêm Tổng hợp các phần mềm Live chat trực tuyến cho các doanh nghiệp vừa và nhỏ khá phổ biến hiện nay.
Các chức năng công dụng phần mềm chat Tawk.to
- Theo dõi lưu lượng truy cập của khách hàng, xác định các khu vực/ trang trên website mà tại đó khách hàng có nhu cầu hỗ trợ, tư vấn từ bạn nhiều nhất.
- Chủ động trò chuyện với khách truy cập trang web và người dùng ứng dụng của bạn – có khung chat và lời mời chat tự động hiển thị khi khách truy cập vào website.
- Tích hợp ứng dụng trên điện thoại, ứng dụng desktop và cả phiên bản website giúp người quản lý có thể trò chuyện với khách hàng của mình dễ dàng, từ bất kì đâu.
- Trình tạo câu trả lời tự động giúp bạn nói chuyện và hồi đáp với khách hàng nhanh chóng và chuyên nghiệp hơn.
- Tích hợp tốt với các website được xây dựng dựa trên nền tảng WordPress, Joomla, Magento…
- Phản hồi nhanh chóng với các phím tắt do người dùng tự thiết lập.
- Và hàng loạt các tính năng hấp dẫn khác…
Cách cài đặt Tawk.to lên website.
Bước 1:
Bạn truy cập vào trang chủ của Tawk.to tại https://www.tawk.to/ và đăng ký một tài khoản miễn phí. Bạn chỉ cần tên, emai và password cho bước này.
Đã đăng nhập thành công và được chuyển sang trang Dashboard, bạn cần phải xác minh email của mình và kích hoạt. Bạn có thể check mail đã dùng để đăng kí Tawk.To để kiểm tra.
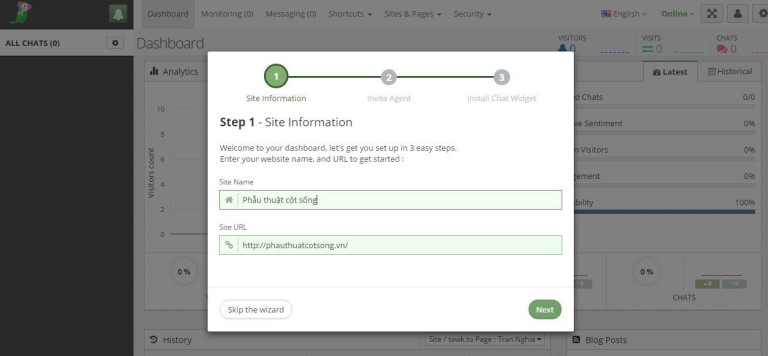
Bước 2:
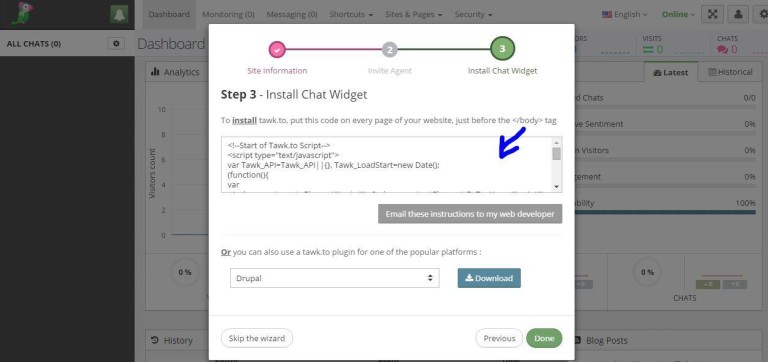
Sau khi đã kích hoạt tài khoản thành công, bây giờ bạn cần tich hợp Tawk.to vào website của mình. Ở bước hướng dẫn sử dụng Tawk.to này, hệ thống sẽ yêu cầu bạn điền thông tin của website. Nhấn next 2 lần và ở lần thứ 2 bạn sẽ nhận được một đoạn code. Bạn copy đoạn code này lại.

Bước 3:
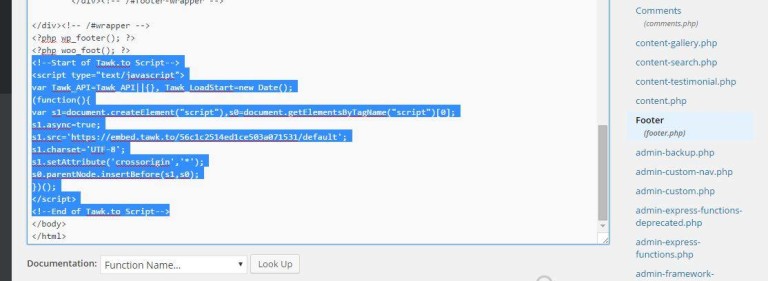
Vào dashboard của website bạn cần cài đặt, vào Appearance > Editor, chọn file Footer.php ở mục bên trái, dán đoạn code vừa copy vào trước thẻ . Nhớ lưu lại nhé.


Copy đoạn code đã copy được vào website
Bước 4:
F5 lại website hoặc nhấn tổ hợp phím Ctrl – Shift – R, bạn sẽ thấy Tawk.to đã được tích hợp trên website của bạn.
Hướng dẫn tùy chỉnh giao diện cho phần chat trực tuyến Tawk.to.
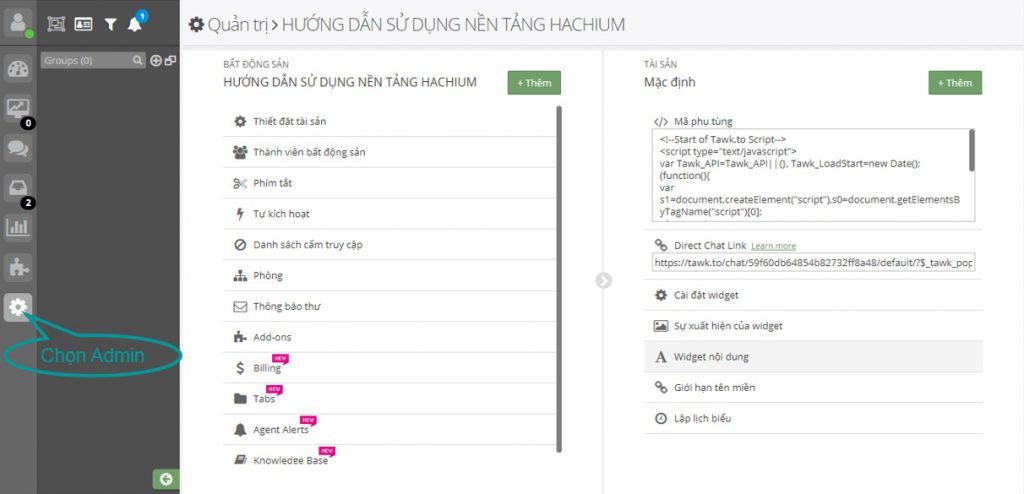
Bước 1.1: ĐĂNG NHẬP TAWK.TO VÀ CHỌN ADMIN

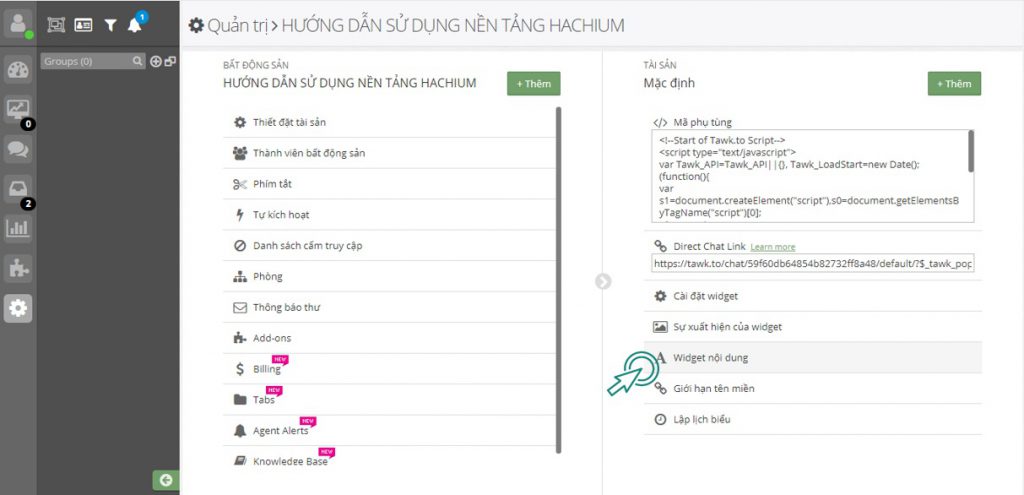
Bước 2.1: CHỌN WIDGET NỘI DUNG

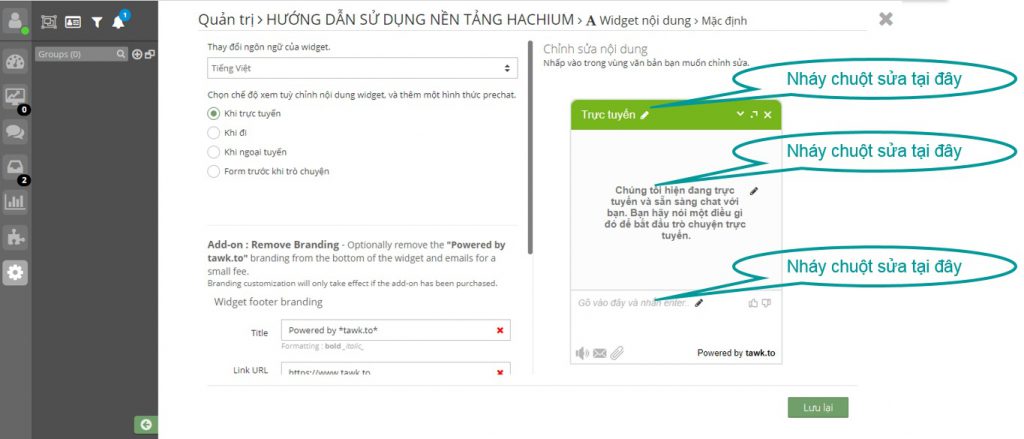
Bước 3.1: TẠI ĐÂY, BẠN CÓ THỂ CHỈNH SỬA TRỰC TIẾP TẠI KHU VỰC CÓ HÌNH Ô CHAT TRỰC TUYẾN CỦA TAWK.TO VÀ NHẤN LƯU LẠI

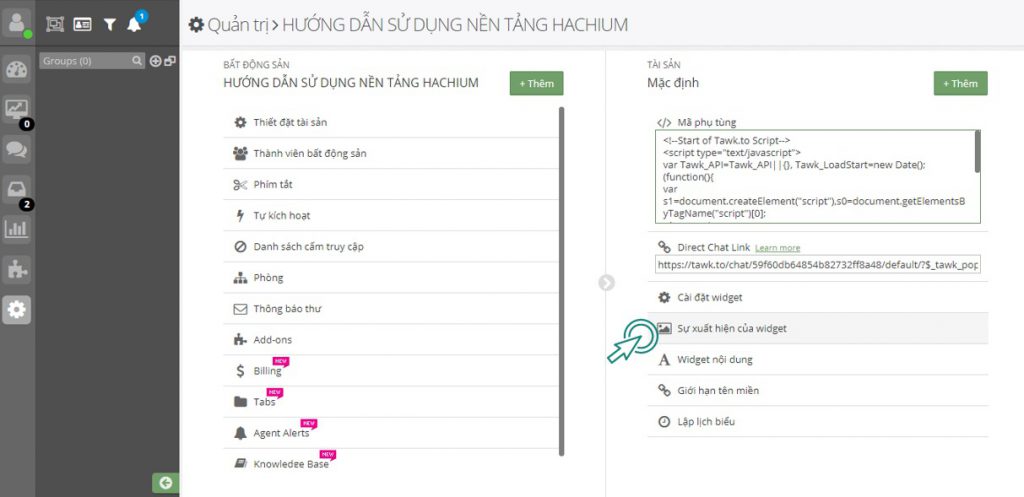
Bước 4.1: TIẾP THEO, QUAY LẠI TRANG ADMIN VÀ CHỌN SỰ XUẤT HIỆN CỦA WIDGET

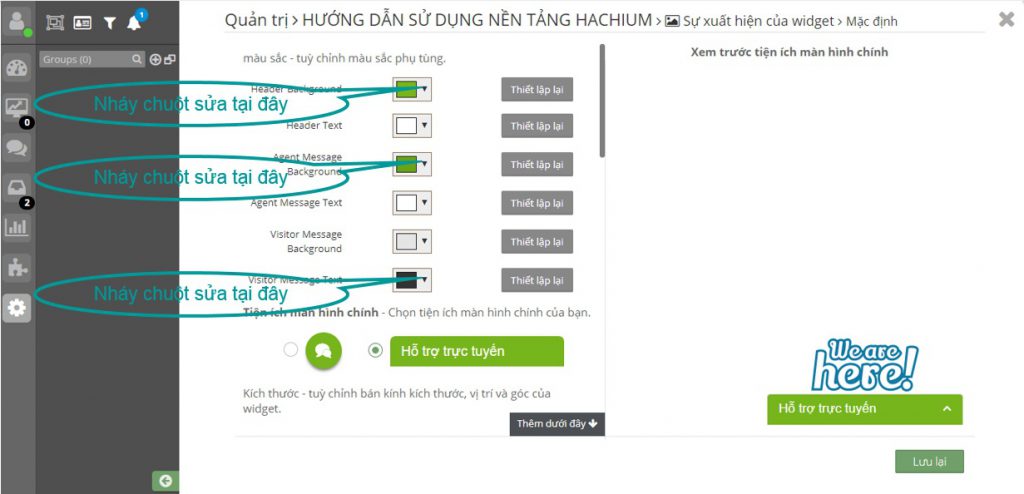
Bước 5.1: SAU ĐÓ BẠN TÙY CHỈNH MÀU SẮC CHO GIAO DIỆN HỘP CHAT CỦA MÌNH

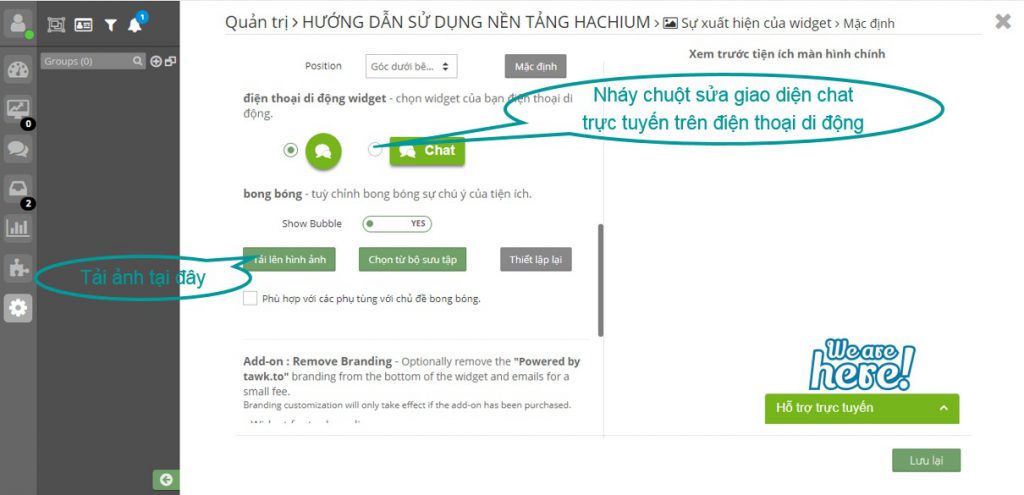
Bước 6.1: TIẾP TỤC KÉO XUỐNG DƯỚI VÀ TÙY CHỈNH GIAO DIỆN TRÊN DI ĐỘNG VÀ NHẤN LƯU LẠI

Như vậy là xong các thao tác để có thể tích hợp được Tawk.to vào website trường học trực tuyến của mình.



CÔNG TY TNHH DỊCH VỤ CÔNG NGHỆ YOURWEB
Trụ Sở: 32 Đường Số 11, CityLand Park Hills, P10, Q.Gò Vấp, TP.HCM
Điện Thoại: 0964.247.742
Email: support@yourweb.com.vn