TÙY CHỈNH MỘT VÀI THÔNG SỐ CƠ BẢN
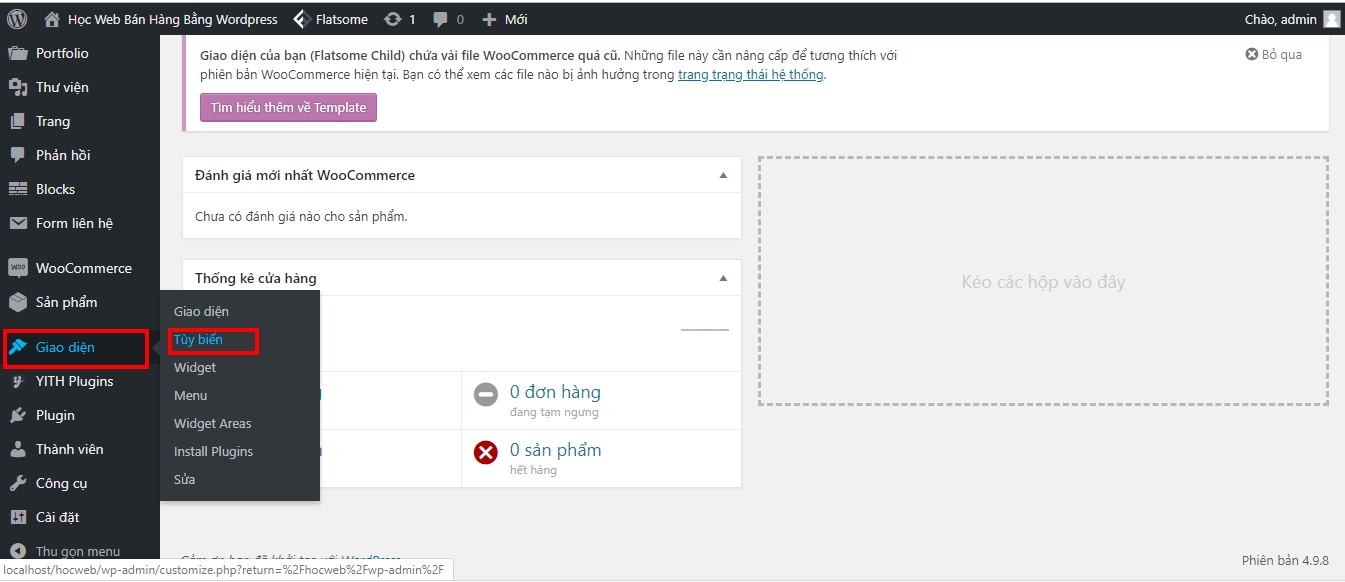
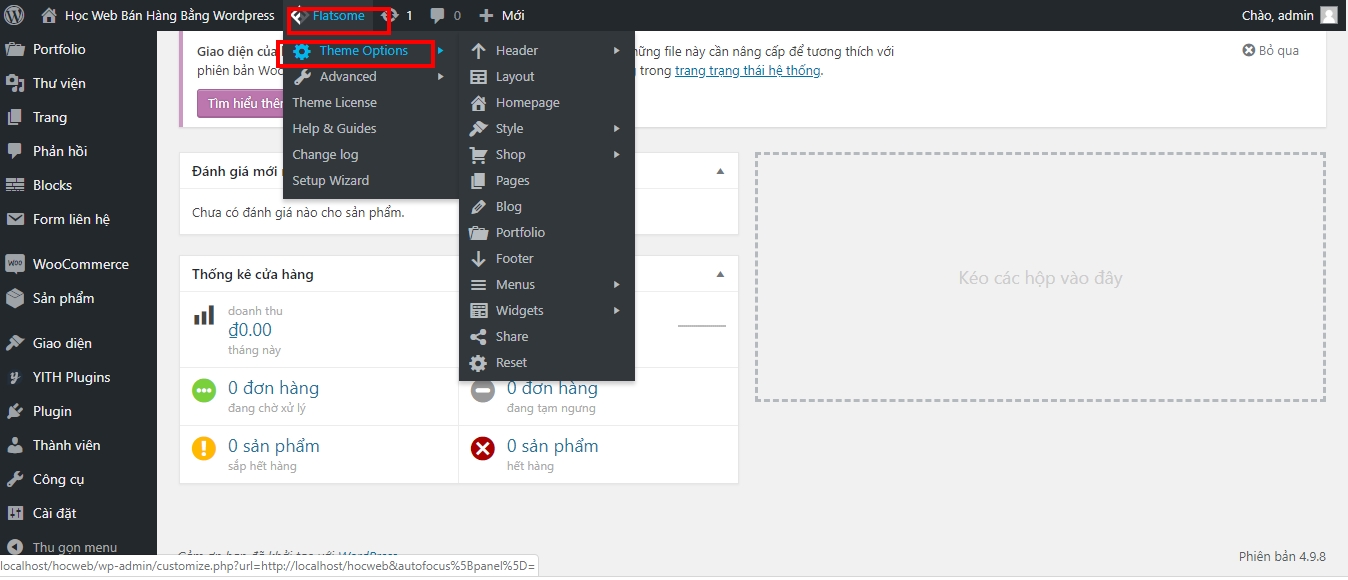
Để tùy biến các thành phần trên website , bạn hãy vào Giao diện ==> Tùy Biến hoặc Flatsome ==> Theme Option

Cách 1 : Vào Giao diện , chọn Tùy biến

Cách 2 : Chọn Flatsome , chọn Theme Option

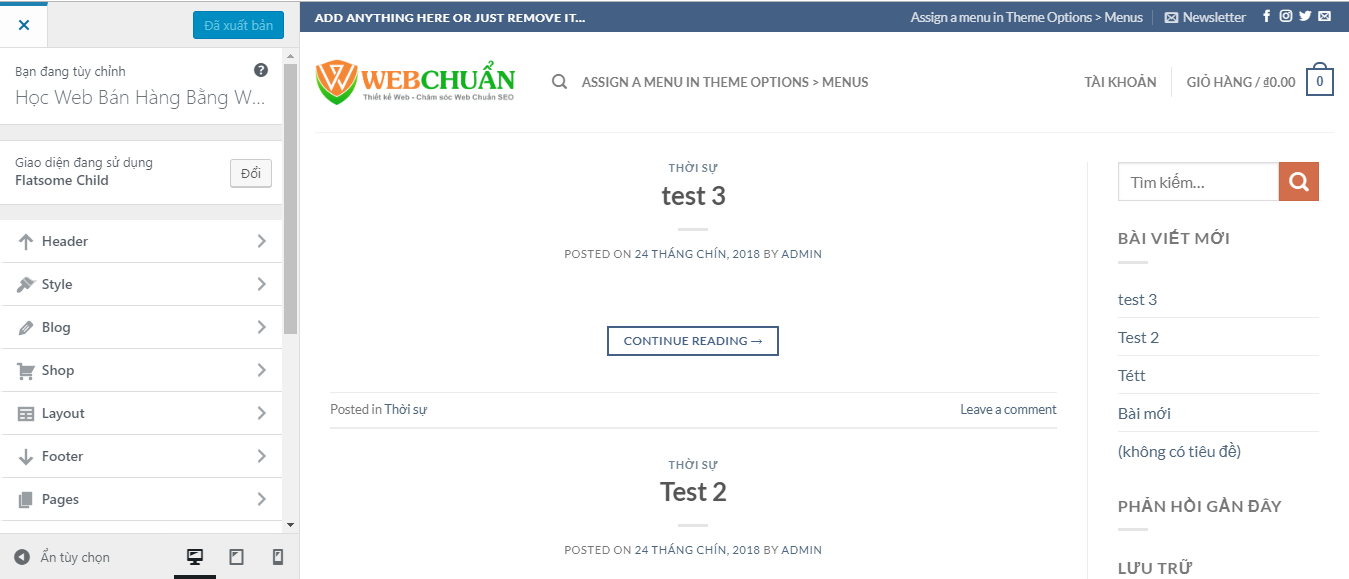
GIỚI THIỆU CÁC TÙY CHỈNH CỦA THEME FLATSOME :
Header :
- Presets : Thay đổi được giao diện header
- Logo & Site Identify : Thay đổi Logo và Favicon ( Biểu tượng site ) , khẩu hiệu , tùy chỉnh hiển thị của Logo
- Top Bar : tùy chỉnh thanh header trên cùng của website ( ẩn hiện , màu sắc chữ, màu sắc background, kiểu menu nếu có )
- Header main : tùy chỉnh thanh header ở giữa ( độ rộng , chiều cao , màu chữ, màu sắc background màu hoặc hình, chọn kiểu menu, khoảng cách giữa các menu , kích thước chữ menu , màu chữ menu , … )
- Header bottom : tùy chỉnh thanh header cuối cùng ( chiều cao , màu sắc background, chiều cao , kiểu menu , màu chữ, màu chữ menu , …. )
- Header Mobile Menu : tùy chỉnh header trên mobile
- Sticky Header : Header chạy theo khi kéo chuột xuống phần nội dung ( có thể custom Logo trên sticky header )
Style :
- Color
- Main Color: tùy chỉnh màu sắc của website, bao gồm 4 loại màu ( Primary Color : màu chủ đạo của website, Secondary Color : màu nhấn của website , Success Color : màu chữ thông báo thành công , Alert Color : màu chữ thông báo
- Type : tùy chỉnh màu chữ website
- Base Color : Tùy chỉnh màu chữ toàn bộ website
- Headline Color : Tùy chỉnh màu chữ tiêu đề website
- Devider Color : Tùy chỉnh màu đường kẻ website
- Link : tùy chỉnh màu của link
- Link colors : tùy chỉnh màu của link
- Link colors:hover : tùy chỉnh màu của link khi đưa chuột vào link đó
- Shop Color :
- Add to cart / Checkout buttons : màu của nút thêm vào giỏ và thanh toán
- Sale bubble : màu của nhãn dán Khuyến mãi
- New bubble : màu của nhãn dán Sản phẩm mới
- Review Stars : màu của các ngôi sao khi nhận xét
- Typography : tùy chỉnh Font Chữ của Website
- Headlines : tùy chỉnh Font Chữ của các tiêu đề trên website ( Thẻ H1, H2, H3 , … )
- Base : tùy chỉnh Font Chữ, cỡ chữ, cho toàn bộ văn bản trên website
- Navigation : tùy chỉnh Font Chữ cho thanh menu
- Text Transforms : tùy chỉnh kiểu chữ in hoa
Blog : Tùy chỉnh giao diện cho Trang Chuyên Mục ( Danh mục bài viết )
- Blog Layout : tùy chỉnh giao diện hiển thị trong trang Chuyên mục
- Tùy chỉnh sidebar : bên trái, bên phải, không hiển thị
- Enable Sidebar Divider : Bật / tắt đường phân cách giữa nội dung và Sidebar
- Post Layout : tùy chỉnh giao diện hiển thị trong trang Chuyên mục
- Show Excerpts Only : Bật / Tắt hiển thị mô tả bài viết
- Depth : Chỉnh độ bóng cho mỗi bài viết
- Posts Title Style : Tùy chỉnh kiểu hiển thị của tiêu đề bài viết ( nằm trên hoặc dưới hình )
- Posts Title Align : canh lề tiêu đề bài viết
- Date Box Style : Chọn kiểu hiển thị ngày tháng đăng bài
Cài Đặt Trang Chủ : Chọn giao diện hiển thị của trang chủ
Có 2 kiểu hiển thị ở trang chủ :
- Bài viết mới nhất :Hiển thị tất cả bài viết của website
- Trang tĩnh : Hiển thị theo nhu cầu của người sử dụng ( thiết kế, tùy chỉnh theo ý của mình )
- Trang chủ : chọn một trang bất kỳ thành trang chủ
- Trang tập hợp bài viết : chọn một trang bất kỳ thành trang chuyên mục
Tùy chỉnh Font chữ :
Các font thường sử dụng cho website : Roboto , Open Sans, Arial , Tahoma , …. Mình khuyên các bạn nên sử dụng font Roboto vì tính thông dụng và sự thẩm mỹ của website.



CÔNG TY TNHH DỊCH VỤ CÔNG NGHỆ YOURWEB
Trụ Sở: 32 Đường Số 11, CityLand Park Hills, P10, Q.Gò Vấp, TP.HCM
Điện Thoại: 0964.247.742
Email: support@yourweb.com.vn