Tỷ lệ ảnh là sự thể hiện tỷ lệ giữa chiều rộng và chiều cao của một hình ảnh. Nó cho biết mối quan hệ giữa kích thước ngang và kích thước dọc của hình ảnh. Tỷ lệ ảnh thường được biểu thị dưới dạng một phân số hoặc một số thập phân, được hiển thị dưới dạng “Chiều rộng:Chiều cao” hoặc “Width:Height”.
Các tỷ lệ ảnh phổ biến trong website:
- 4:3 – Tỷ lệ này thường dùng cho hình ảnh tiêu đề, hình ảnh sản phẩm, và trình chiếu.
- 16:9 – Tỷ lệ này thường dùng cho video và hình ảnh trình chiếu.
- 3:2 – Tỷ lệ này phổ biến trong nhiếp ảnh.
- 1:1 – Tỷ lệ vuông, thường dùng cho hình ảnh trên mạng xã hội như Instagram.
- 3:4 – Tỷ lệ này cũng được sử dụng trong nhiếp ảnh.
Cách tính tỷ lệ ảnh
Để tính tỷ lệ ảnh, bạn chỉ cần chia chiều rộng của hình ảnh cho chiều cao.
Ví dụ: Nếu hình ảnh có kích thước 1200×800 pixel, tỷ lệ ảnh sẽ là: 1200 / 800 = 1.5.
Tỷ lệ ảnh 1.5:1 (hoặc 3:2) nghĩa là chiều rộng là 1.5 lần chiều cao.
Một số kích thước tỷ lệ ảnh phổ biến khác bao gồm 2:3, 5:7, 9:16 và nhiều tỷ lệ ảnh tùy chỉnh khác, tùy thuộc vào yêu cầu và thiết kế cụ thể của trang web hoặc ứng dụng bạn đang làm việc.
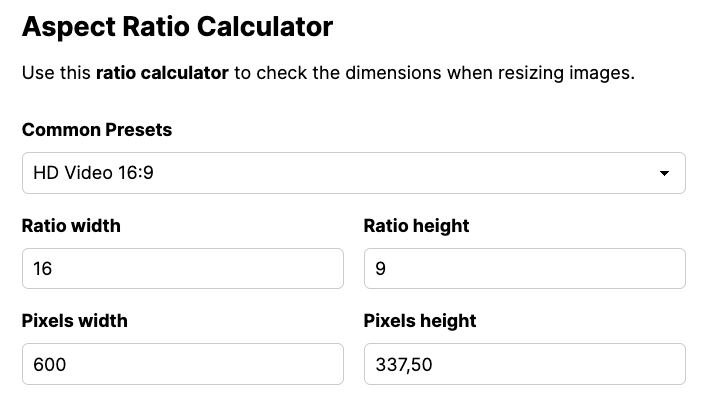
Hoặc bạn có thể dùng công cụ tính nhanh bằng cách truy cập vào website https://calculateaspectratio.com và nhập tỷ lệ ảnh và chiều rộng (width), công cụ này sẽ tính ra chiều cao và ngược lại.
VD: Box sản phẩm trên website có chiều rộng là 600px với tỷ lệ 16:9 và tính ra chiều cao là 337,50px